Dasar-dasar HTML
Estimasi waktu: 45 menit
Apa itu HTML?
Bahasa markup untuk membuat dokumen yang isinya teks yang dapat saling bertautan (hyperlink). Digunakan oleh world wide web (www) dan berperan serta menjadikan platform web menjadi seperti saat ini.
HTML, bersama CSS dan juga JavaScript berevolusi dari dokumen bertaut → website → platform aplikasi. Saat ini html (baru) menyentuh versi 5 dengan banyak fitur-fitur menarik. Sedangkan CSS saat ini sudah mencapai versi ketiga.

Komponen HTML
Komponen utama HTML adalah tag. Ada tag pembuka, isinya dan tag penutup.
<h1>Ini adalah Judul</h1>
<img src="" />
Untuk melihat hasilnya, kita harus menulis file dengan ekstensi html dan membukanya via web browser.
index.html
<!DOCTYPE html>
<html>
<head>
<title>Dokumen HTML Pertama</title>
</head>
<body>
<h1>Ini adalah Judul</h1>
</body>
</html>
- tag title -- Keterangan yang akan tampil di tab
Tag-tag Umum
Ada beberapa tags yang umum digunakan
- Header -- untuk merepresentasikan judul. Memiliki level 1 hingga 6
- Paragraf -- untuk membuat kumpulan teks menjadi sebuah paragraf. Dilambangkan dengan tak
<p>Ini adalah paragraf</p>. Ada bold<strong />, italic<em />dll. - Tautan -- untuk menautkan dokumen. Bisa digunakan untuk menautkan ke dokumen lain, mengarahkan ke domain lain seperti ini atau bisa juga menautkan ke dokumen yang sama seperti ini. Dilambangkan dengan
<a></a>. Tautan tujuan harus disertakan kedalam properti di tag tersebut.<a href="https://hacktiv8.com">Hacktiv8</a>. - Daftar atau list dapat menggunakan
olatauul. Disandingkan denganli. - Tombol,
button, yang nanti dapat digunakan untuk form atau difungsikan dengan JavaScript. divdanspanadalah dua jenis tag kosongan. Istilah kerennya, kontainer. Yang bisa digunakan untuk apa saja, misalkan mengelompokkan komponen. Dan biasanya akan sangat sering digunakan untuk styling via CSS. Ada beberapa lainnya seperti<article>,<aside>,<header>,<footer>dan beberapa lainnya yang nanti bisa digunakan untuk mengatur tata letak atau layout.- Tag untuk komentar yang dapat digunakan untuk menandai kode html, atau sebagai placeholder
<!-- -->. Biasanya juga sering digunakan untuk menyembunyikan sementara satu atau beberapa baris kode. - Untuk menampilkan gambar bisa menggunakan
<img>dengan propertisrcuntuk sumber gambar. Sumber bisa berupa URL ataupun path directory local. Bisa juga menggunakan<figure>untuk mengelompokkan gambar dan<figcaption>untuk memberi keterangan gambar. Beberapa tag media lainnya<audio>dan<video>. - table dapat digunakan untuk menampilkan data tabular.
- Beberapa lainnya seperti
br,hr,marquee, dll.
Form
HTML juga memiliki banyak komponen untuk membuat formulir atau form yang dapat digunakan untuk menerima input dari pengguna. Diawali dengan <form> dan didalamnya dapat ditambahkan beberapa elemen.
- input adalah yang paling umum digunakan. Dapat digunakan untuk menerima teks, angka, tanggal, dll
- textarea digunakan untuk menerima teks yang lebih panjang seperti isi artikel, catatan dll.
- select dan option untuk menampilkan pilihan
- button, terutama yang tipenya submit untuk mengirimkan data form untuk selanjutnya diolah
HTML Selector
Ada dua jenis selektor dalam html untuk menandai satu atau beberapa tag yang nantinya dapat digunakan untuk CSS dan JavaScript.
- class atau className dapat digunakan untuk menandai dan mengelompokkan beberapa tag yang serupa
- id dapat digunakan untuk menandai satu tag spesial yang berbeda dengan tag lainnya yang sifatnya unik. Dalam sebuah halaman web sebuah tag tidak boleh memiliki id yang sama
Membuat halaman web
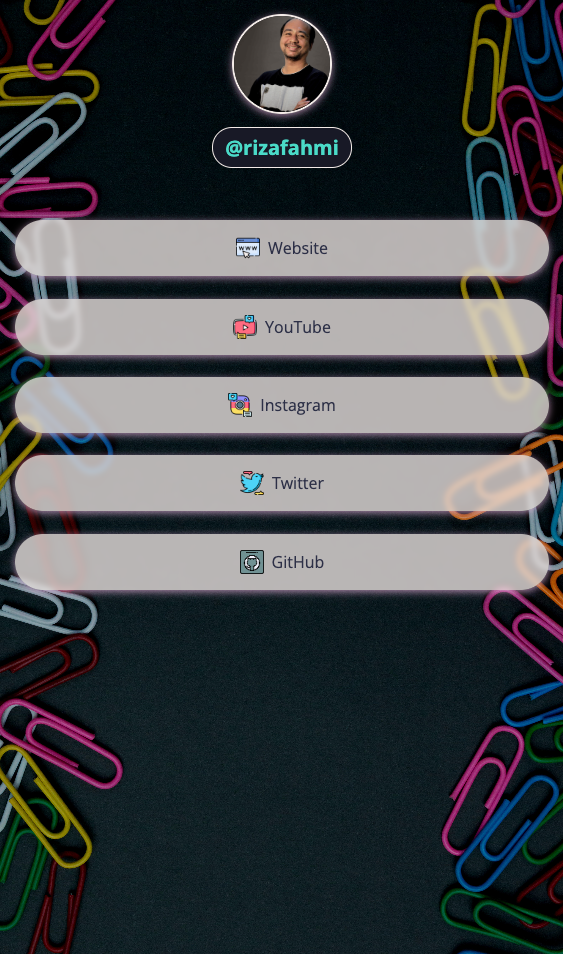
Latihan membuat halaman web yang terdiri dari beberapa tag yang sudah dibahas. Kita akan membuat halaman sederhana yang mengumpulkan tautan-tautan ke berbagai media sosial yang kita punya.

Struktur Dasar
Unduh file icon di tautan berikut dan ekstrak ke folder proyek.
index.html
<!DOCTYPE html>
<html>
<head>
<title>Riza Fahmi - Tautan</title>
</head>
<body>
<header>
<img id="photo" src="./images/rizafahmi.jpeg" alt="profile" />
<h1>@rizafahmi</h1>
</header>
<main>
<ul>
<li class="website">
<a href="https://rizafahmi.com/">Website</a>
</li>
<li class="youtube">
<a href="https://youtube.com/rizafahmi">YouTube</a>
</li>
<li class="instagram">
<a href="https://instagram.com/rizafahmi">Instagram</a>
</li>
<li class="twitter">
<a href="https://twitter.com/rizafahmi22">Twitter</a>
</li>
<li class="github">
<a href="https://github.com/rizafahmi">GitHub</a>
</li>
</ul>
</main>
</body>
</html>
Kesimpulan
- HTML adalah bahasa markup untuk membuat dokumen HTML
- Perkembangan web yang berawal dari dokumen bertaut hingga digunakan sebagai aplikasi web
- Beberapa tag umum HTML diantaranya ada header, paragraf, tautan, listing, form dan button, beberapa tag kontainer seperti div, span, main, header dan footer.